一、伽马校正
所谓gamma校正,实际上是一个颜色的非线性变换。下面来解释这个变换曲线存在的原因。
1.1 人眼的非线性视觉效应
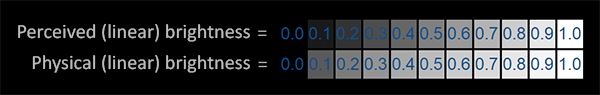
为什么要有gamma校正了。一言以蔽之,人眼的生理效应。如下图所示,
第一行是人眼感受到的线性亮度变化,第二行是真实的非线性亮度变化。可以得出结论,首尾两端是一致的,但是中间值变化不一致;真实的中间亮度值必须更大,才能得到人眼感知的线性亮度变化。我们的目的是让人眼感受到线性的亮度变化曲线,因此输入亮度必须是第二行这种非线性的亮度变化曲线。
第二行的亮度变化曲线,就是伽马校正曲线。
1.2 非线性显示器
显示器为了应对人眼的这种非线性视觉效应,采用的也是类似的机制(也可能是历史原因,总之认为当今的显示器都是如此设计就行)。假设我们输入的颜色值,即输入给显示器的电压,那么这个电压对应的是1.1的第二行(Gamma校正曲线);人眼感受到的显示器的真实输出对应的是1.1的第一行(线性颜色输出),即gamma编码曲线。
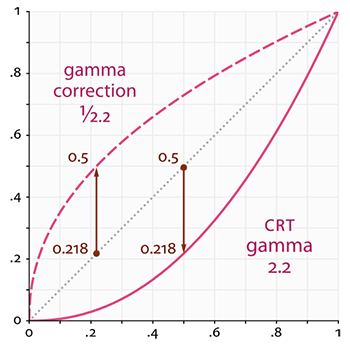
如下图所示,
这里反复强调了,人眼感受到的显示器亮度,而不是显示器的输出亮度。举个例子,输入颜色值是0.732的话,那么显示器经过gamma编码后输出的亮度是0.5,人眼感受到的亮度是0.218,刚好和人眼的视觉效应匹配。
值得强调的是,gamma指数2.2是可以变化的,在不同的场景下,可以选择不同的gamma指数。
1.3 总结
总结,照片是按照gamma校正曲线编码的,显示器经过gamma编码后,输出照片的亮度是线性曲线,人眼看到线性曲线的亮度后感知到的曲线是gamma曲线。
因此,我们需要确定输入的颜色数据是在线性曲线或者gamma校正曲线上。
二、颜色空间和工作流
颜色空间可以理解为,颜色是在哪个空间下制作的。不需要特别多的数学曲线来描绘,但是这个说明又需要一点美术经验来理解。下面来具体分类解释。
2.1 伽马颜色空间和工作流
比如,我们拍摄的照片,人眼看起来是正确的,那么说明人眼感受到的是线性变化的,因此照片的数据是经过伽马校正的,也就是照片的数据变化是在gamma校正曲线上的。同样的,在电脑上使用软件制作的图片也是处于gamma校正曲线上的。
我们把这种颜色数据在gamma校正曲线上的,叫做gamma color space,也叫做sRGB。
那么,伽马工作流指的是所有的流程都在伽马颜色空间完成,比如输入数据,比如光照计算等。
2.2 线性颜色空间和工作流
类似的,线性颜色空间指的是输入数据是在线性曲线上的。那么,我们如果用一张真实的图片作为输入,首先要对其进行gamma校正,也就是需要将这张贴图设置为sRGB,引擎或者图形接口自动会将其转换。
线性工作流指的是所有的流程都在线性颜色空间完成,比如输入数据,比如光照计算等。
值得强调的是,我们现在的显示器都是gamma显示器,因此我们不能在渲染管线中不能直接输出线性数据,需要转换到sRGB空间再进行输出,某些硬件支持这个自动转换,如果检测到硬件不支持,渲染引擎会在后处理流程中用shader来转换。
2.3 工作流总结
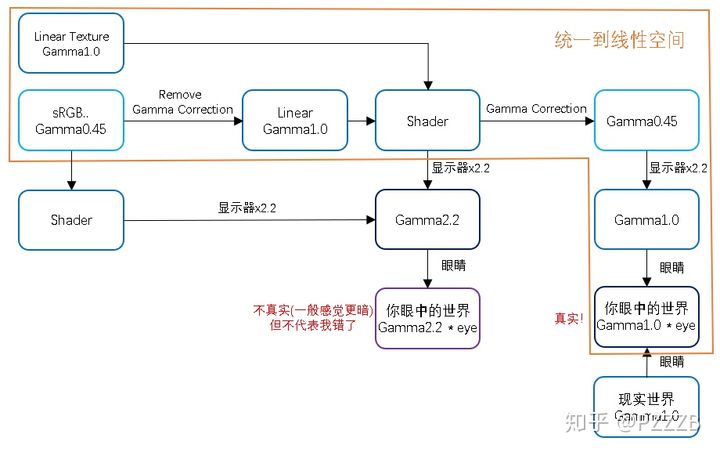
下面用一张流程图来总结颜色空间的工作流,如下所示,
- sRGB Texture在gamma工作流下正常显示
- 线性工作流的输出必须进行gamma校正,否则显示会变暗
- gamma工作流的shader计算在sRGB空间中
- 线性工作流的shader计算在线性空间中
注意,sRGB贴图移除gamma校正和shader输出进行gamma校正,都有硬件的自动支持,比如OpenGL的sRGB纹理和 GL_FRAMEBUFFER_SRGB。如果硬件不支持,那么应用(比如游戏引擎),在线性工作流中需要自己进行变换,比如加载sRGB贴图时候手动变换到线性空间和使用shader进行gamma校正。
2.4 关于贴图设置为sRGB后变暗的说明
业界或者网上一直流传,贴图设置为sRGB后会变暗。
参考2.3的图,在线性工作流下,如果贴图设置为sRGB后,引擎会对贴图进行去gamma校正,变换为线性空间,颜色数值都会变小,参考1.2的曲线图。不管原始图片是否是sRGB空间下创建的,渲染时候得到的颜色值都变小了,因此不管输出时候是否进行gamma校正,我们看到的结果都会变暗。
如果是gamma工作流,则不会变暗,因为没有去gamma校正这个过程。
三、总结
我们讲述了人眼和显示器的视觉效应,以及两种颜色空间和对应的工作流。我们需要着重弄清楚的是,人眼的视觉效应、显示器的gamma校正、gamma颜色空间(sRGB)。
四、参考资料
Unity Color space
Gamma Correction
Gamma、Linear、sRGB 和Unity Color Space,你真懂了吗?